Isometric Site Diagram
Eric Robsky Huntley, PhD (They/them)
- Lecturer in Urban Science and Planning
- ehuntley@mit.edu
Tutorial Information
- Module 7 in Design and Representation for Planners.
Methods
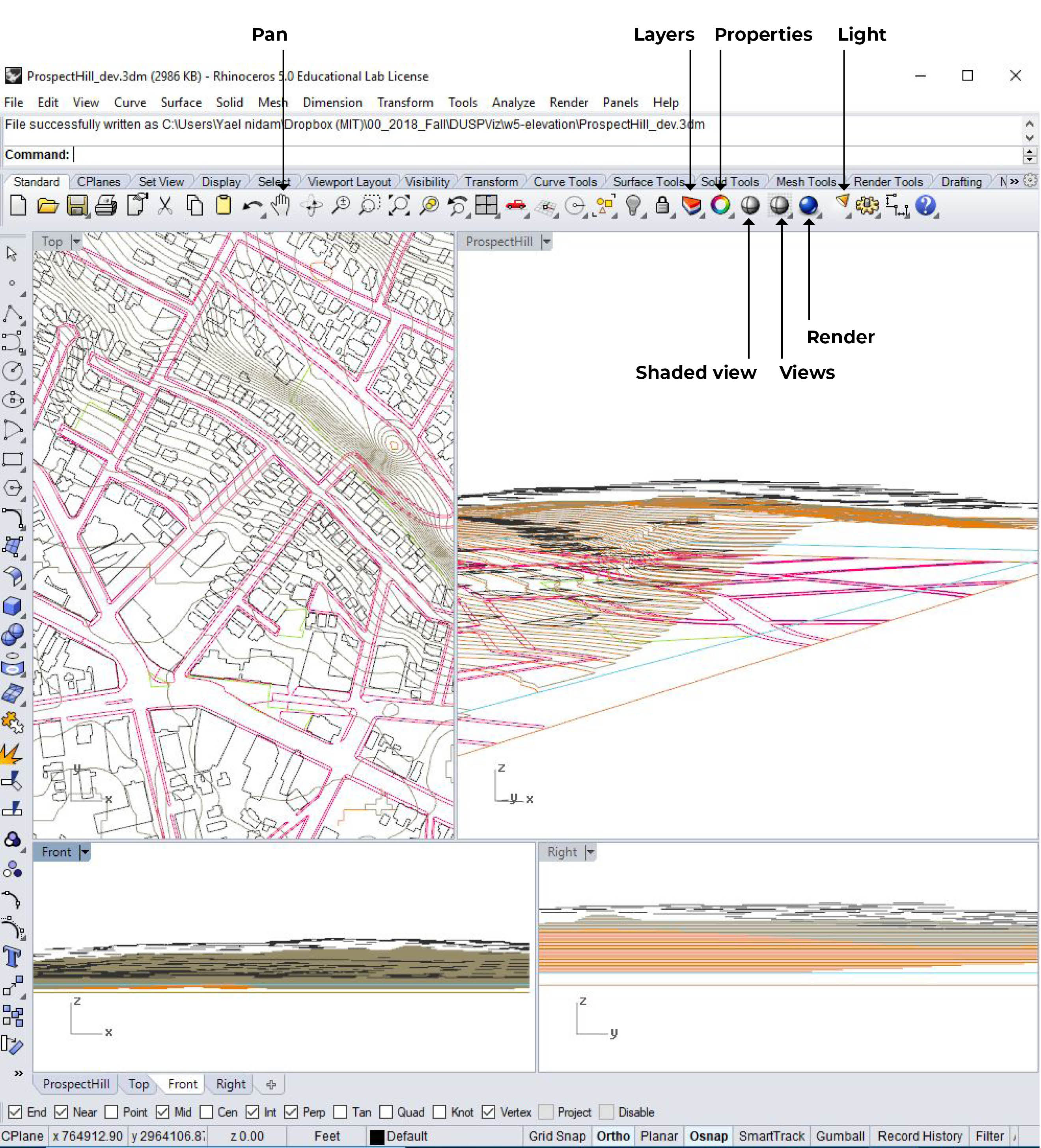
Tools
In this final tutorial, we’ll build our 3-D Model into an isometric site diagram of Union Square in Somerville. This type of diagram sits comfortably between representational realism and diagramatic simplification, making it well-suited for explanatory drawings that are dependent upon a sense of volume.

Your initial model should look like this:

Illustrator Layers
In part 2/3 we exported Rhino Layers to Illustrator. Now, Open Illustrator and checkout the layers:
- Viewport Boundary
- Study_area_05
- contours_clip
- 3DOpenSpace
- 3Dsidewalk
- 3DBuildings
In addition, we exported 2 rendered views and a 2D-Buildings layer. These need to be imported (drag and drop) into the main file and scaled. For your convenience, the base file already includes these layers after they have been scaled and put in place.
Therefore, the base illustrator file also includes these layers:
- Shade - Rendered view of buildings + topography
- Building - Rendered view of the buildings layer alone.
- 2D Buildings - The linework produced after applying the make2d function on the 3D buildings in rhino.
Additionally, you’ll see a bonus layer called Added Elements, which includes trees, people and cars to populate this diagram.
Adjust Stroke and Color
Turn off all layers
Go to the layers menu (View -> layers) and turn off all the layers by clicking on the eye icon next to each layer.
Adjust features layer by layer
Make the following adjustments to these layers:
- 3DOpenSpace - Fill color: Green (suggested: E7EDD1), Stroke: None.
- 3Dsidewalk - Fill color: Grey (suggested: BAB9A8), Stroke: None.
- contours_clip - Fill color: None, Stroke: Brown ((suggested: 9E9A8F), Created dashed line with 2pt dash, 1pt gap. Stroke Weight: 0.15.
- 2DBuildings - Fill color: None, Stroke: Black, Stroke Weight: 0.25.
Follow this workflow:
- Turn layer on by clicking on the left box next to the layer’s name. You will see an eye icon populating the box.
- Select all items on layer by clicking on the Layer’s circle in the layer’s menu.
- Use the Fill/Stroke tool at the bottom of the left panel to set Fill/Stroke. The top left is Fill and the bottom right is Stroke.
- If you added stroke, you will see a stroke bar at the top panel. Click on the word Stroke, a new pop up window will open where you can adjust dashed lines. Next to the word stroke is the line weight, it usually defaults to 1pt, adjust to your needs. Another way to reach the stroke menu: window -> Stroke.
- Lock layer by clicking on the right box next to the layer’s name. You will see a lock icon populating the box.
Congrats! You finished the initial set up!
Edit Buildings
Rhino exports 3D objects as wireframe curves. This is why the 3DBuildigns layer isn’t helpful for representation and its main function is help us place the rendered buildings in the correct scale and location. The following workflow will provide guidance on how to use the rendered images to solve this challenge.
1. Trace Building
- Turn on the buildings layer which contains a rhino generated render of the buildings layer only as a jpeg.
- select layer + Click on the small arrow by the Image Trace menu on the top panel.
- In the Pop-up Image Trace menu choose: high fidelity image and trace. This will produce polygons corresponding for each color on the image, including white.
- Select layers, right click and choose Ungroup layers (ctrl+shift+G). Exit selection.
- Create a layer that will help us differentiate between the buildings and the background. In the layers menu, create a new layer named: background. Use the Rectangle Toll (m) on the left panel to draw a rectangle the size of the viewport. Choose fill color: bright red. Place layer at the bottom of the layers and lock.
- Get rid of the white background - Select one of the white polygons and go to the top bar ->select-> same -> Fill color. This command will select all other white polygons, erase them by clicking delete. Repeat process as necessary until all white space between buildings is erased.
- Name this layer: Buildings-Shaded.
2. Adjust buildings
- Duplicate Buildings-Shaded by dragging this layer to the new layer icon in the layers menu.
- Name duplicated layer: Buildings-white.
- Change layer order so that Buildings-white is Underneath Buildings-Shaded.
- Lock layer.
- Select Buildings-Shaded and click on Opacity in the top panel. In the pop-up click on the arrow to choose: Multiply (instead of normal) and adjust opacity to 50%.
- Lock layer.
3. Adjust environment shadow
- Select shade layer which contains a rendered image from rhino of Buildings + Topography.
- Click on Opacity in the top panel. In the pop-up click on the arrow to choose: Multiply (instead of normal) and adjust opacity to 50%.
Adjust Layer Order
Illustrator stacks successively drawn objects, beginning with the first object drawn. Change your layer order to the following:
- Viewport Boundary
- Added Elements
- 2D Buildings
- Buildings-Shaded
- Buildings-White
- Shade
- contours_clip
- 3DOpenSpace
- 3Dsidewalk
- 3DBuildings
- Study_area_05
- Background
Make sure all layers are locked and layers 10-12 are turned off.
Add Elements
The added elements layer contains groups for 3 different elements: - Cars - Trees - People
To start the process unlock the Add Elements group and Lock the individual layers. For each element, follow this workflow:
- Unlock layer.
- Select layer and scale all elements to appropriate size. Use shift to maintain proportions.
- Change Fill/Stroke if necessary.
- Place in drawing. Duplicate items by selecting the object you wish to duplicate + press Alt + drag to where you want to locate the duplicate.
- When done lock layer.
Adjust Canvas Size and Export
- Click on the Artboard Tool at the bottom of the left panel.
- Adjust artboard to view you wish to export.
- Alternatively, create an artboard in the exact size you want and scale drawing to artboard.
- To scale drawing to Artboard:
- Unlock all Layers
- Select all Layers
- Scale to the desired size.
- Export: File -> Export -> Export as -> Choose type and check the box for Use Artboard, select the artboard you wish to export -> OK.


